Dalle tabelle ai CSS
C’era una volta… il design tabellare, con tutti i suoi pregi (semplicità, prima di tutto), ma con un disastroso malloppo di difetti che ci stiamo trascinando tuttora. Fortunatamente nella classifica dei primi 50 siti più frequentati in Italia (Top 50 Alexa) l’unico ad avere ancora (parzialmente) un design tabellare è aruba.it.
E’ assodato quindi che il “vecchio” modo di costruire i siti web a tabelle è ormai preistoria. Sembra passato un secolo, ma la rivoluzione è iniziata in realtà non più di cinque anni fa (per il web è un’eternità).
Da Flash a Javascript/HTML5
I progetti che richiedevano una parte di animazione sono sempre stati affrontati con l’utilizzo di Adobe Flash. Poi nel 2007 è comparso l’iPhone, e con lui tutta una schiera di dispositivi che sono perfetti per navigare su internet ma che non supportano affatto Flash (in particolare iPad, che con il 60% di market share la fa da padrone). La transizione è stata molto combattuta, ma ad oggi quello che sembrava “indispensabile” (Adobe Flash) è divenuto un optional, talvolta scomodo. Steve Jobs docet.
Le animazioni più leggere infatti possono essere fatte sfruttando diverse librerie javascript, per il resto c’è HTML5 che sta crescendo in modo esponenziale. L’appoggio di colossi come Google e Microsoft a questa tecnologia sta dando ovviamente un grosso aiuto. La fine di Flash ha inoltre portato sulla stessa barca anche Adobe, che nelle versioni più recenti della Creative Suite offre strumenti compatibili con HTML5.
E ora? Qual’è la tendenza del momento?
Nel giro di tre anni il modo di scrivere il web è cambiato, e il vortice del rinnovamento non sembra arrestarsi, anzi, corre molto più veloce di quanto vorremmo (noi web agency). Ci troviamo a dover studiare qualcosa di nuovo ogni volta che ci apprestiamo ad iniziare un progetto. La cosa più difficile è individuare quale sarà la tecnologia che avrà successo nel medio termine (il lungo termine sul web non esiste).
Si stima che la navigazione internet mediante dispositivi mobili sopravanzerà quella attraverso dispositivi desktop entro il 2013, arrivando a 1,82 miliardi di dispositivi, contro un parco di 1,78 miliardi di PC (fonte: http://www.mediapost.com/publications/article/120590/). Entro il 2015 i dispositivi mobili surclasseranno i “vecchi” PC divenendo di gran lunga i dispositivi più usati per la navigazione.
Siccome parliamo di un arco di circa tre anni, diviene necessario porre un’attenzione particolare al modo in cui si sviluppa un progetto, rendendolo come minimo compatibile con i dispositivi mobili. La cosa migliore, qualora il budget ve lo consenta, è di avere una versione ottimizzata virtualmente per ogni dispositivo (smartphone, tablet, iPod, ecc…).
Il Responsive Web Design
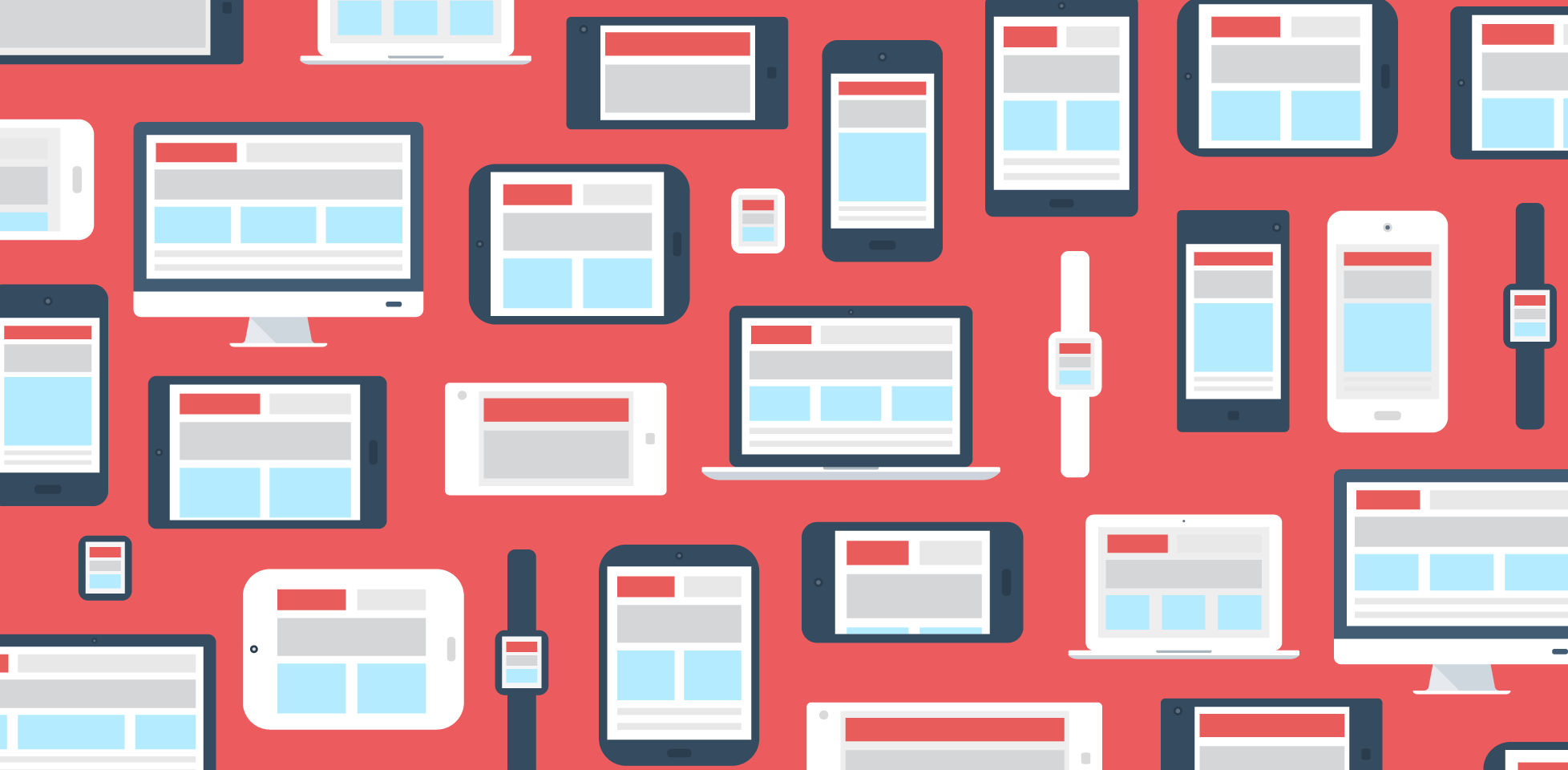
Sempre più spesso ci sentiamo chiedere dai nostri clienti “un sito per iPhone”, oltre al sito “normale”. Fino a poco fa questo significava dover sviluppare da zero una versione mobile del sito, magari addirittura con contenuti separati da quelli della versione tradizionale. Con il tempo i dispositivi mobili sono cresciuti in numero e in varianti, rendendo di fatto impossibile creare un sito ad-hoc per ogni tipologia di dispositivo.
Ma allora, come si fa? Il design con griglia fissa o fluida ci può aiutare a limitare i problemi dal lato PC, rendendo superflua la misura della larghezza del monitor, ma quando lo testiamo su un dispositivo mobile ci accorgiamo che semplicemente non va bene. I telefoni hanno un display troppo piccolo per potersi adattare alle immagini e al modo di disporre i testi che usiamo sui PC.
Da poco più di un anno sta prendendo piede una disciplina che in versione italianizzata corrisponde a “web design reattivo”, in grado cioè di reagire al contesto. Il Responsive Web Design: attraverso l’uso delle media queries, possiamo realizzare un layout diverso per ciascun dispositivo, con l’obiettivo di offrire ai nostri utenti la miglior esperienza di navigazione indipendentemente dal dispositivo che utilizzano (smartphone, tablet, console da gioco, ecc…).
Le media queries ci permettono non solo di costruire un gruppo di istruzioni CSS specifico per ciascuna risoluzione (e quindi per ciascun dispositivo), ma anche di riconoscere e reagire ad un cambio di orientamento del dispositivo (quando si fa ruotare un tablet da verticale ad orizzontale o viceversa), e di selezionare quali tipologie di contenuti visualizzare e quali escludere.
In questo modo si può decidere, per esempio, di utilizzare un layout a 3 colonne per un tablet in orizzontale, un layout a 2 colonne quando lo usiamo in verticale, e un layout a una sola colonna per uno smartphone in verticale. Sul telefono possiamo anche modificare ed adattare il menu di navigazione utilizzando ad esempio un piccolo menu a comparsa, oppure allargare l’area target dei link per facilitare l’accesso tramite “tap” sullo schermo.
Le ottimizzazioni sono molteplici e utilizzando questa tecnica possiamo anche studiare una versione particolare del layout per chi dispone di un monitor particolarmente grande.
Tutti i browser moderni supportano le media queries, e in particolare, la maggioranza dei device mobili utilizza webkit (lo stesso motore di Chrome e Safari), che offre un ottimo supporto ad HTML5, e a moltissime features CSS3. Quando lavoriamo sulle versioni mobili del layout possiamo quindi sbizzarrirci (per una volta) senza pensare alla retrocompatibilità con Internet Explorer 6.
Agenzia23.it è responsive!
Agenzia23.it è stato disegnato con un responsive layout a griglia. Provate ad accedere con il vostro iPad, o iPhone, ruotate i dispositivi per vedere come i contenuti si adattano alla nuova situazione e al device che usate. Se non avete un tablet o uno smartphone provate a ridimensionare la finestra del browser (Internet Explorer funziona solo dalla v9 in avanti).
Pragmatic Responsive Web Design
Il prossimo passo verso un mondo fatto di dispositivi mobili e soprattutto senza fili sarà il Pragmatic Responsive Web Design (Think Mobile First). Un sito verrà prima pensato e disegnato per i dispositivi mobili, ponendo particolare attenzione alla limitata disponibilità di risorse dei dispositivi di fascia bassa (i più diffusi), ovvero la connessione a internet lenta e capacità di elaborazione grafica ridotte. Successivamente il design verrà adattato per i PC e arricchito di contenuti sempre usando fogli di stile a cascata.
Il contrario di quanto accade oggi.
Se avete appena rinnovato il vostro sito, o l’avete appena costruito, è possibile adeguarlo al design reattivo con un piccolo investimento. Contattateci se volete maggiori informazioni.
Agenzia23 è già pronta per realizzare il vostro sito con un layout reattivo o per adattare il vostro sito esistente.